| |
This is a small collection of mostly game example source codes. These source codes are made available to help PlayBasic programmers kick start their game programming journey.
Looking for more source code / tutorials & media, then remember to visit the PlayBasic Resource board on our forums.
Found #4 items in Palette Mapping category
|
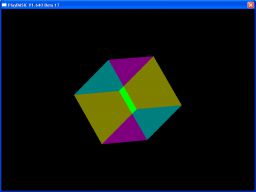
Glenz Vector Cube
|
|
By: Kevin Picone Added: August 23rd, 2013
|
|
Category: All,Palette Mapping
|
This example recreates a classic 3d effect that was popular on the 16bit platforms such as the Amiga / Atari ST. Those older systems support bit plane display modes, which makes such effects relatively easy. The effect works by drawing each side of the cube to different bit plane. This allows the program to alter the individual bits of the output pixel without ever accessing that memory
Modern computers use a chunky display modes though, where either a byte, 16bit word or 32bit integer are used to represent each pixel. Such displays are easy to draw dots onto, but make altering individual bits within the pixels more work. To recreate such effects in PlayBasic, we're setting up a 16bit Palette Mapped screen, then rendering the cube sides using the OR inkmode, so each side is drawn onto a separate power of 2. Creating an emulation of a bit planed display mode.

|
|
|
|
Download:
Login to Download
|

|
|
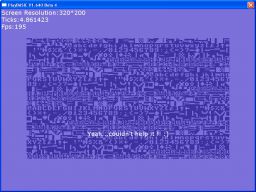
8bit Palette Mapped Strips
|
|
By: Kevin Picone Added: August 23rd, 2013
|
|
Category: All,Palette Mapping
|
This following example create a conceptual 256 colour screen in memory (in a PlayBasic bank). The program fills the conceptual screen with colour index byte values. These values are written to form and sinus arc (See SIN) ranging from 0 to 255, where and each row displaced by one pixel. Creating a sort of curved diagonal pattern. Each frame we colour cycle the 256 colour palette with all of the shades of the current random colour. So it appears to move, even though we never have to modify the pixel data once it's created.

|
|
|
|
Download:
Login to Download
|

|
|
16bit Palette Mapped Strips
|
|
By: Kevin Picone Added: August 23rd, 2013
|
|
Category: All,Palette Mapping
|
Here's a 16bit example that's using 4096 colour palette. The screen colour indexes are set up so that each pixel on screen is the distance from the screen center. The palette created each frame from 16 banks of 256 colours. Each block of 256 colours is shaded via sinus and offset in the palette table, creating the illusion of motion.

|
|
|
|
Download:
Login to Download
|

|
|
C64 Screen Emulation
|
|
By: Kevin Picone Added: April 1st, 2013
|
|
Category: All,Palette Mapping
|
This source code example recreates the hires screen (character map) mode from the classic 8bit home computer the commodore 64. The code uses the new palette mapping commands to convert the bits in each character to groups of eight 32bit pixels.
Requires PlayBasic V1.64O (2013)

|
|
|
|
Download:
Login to Download
|

|
Viewing Page [1] of [1]


Want More Source Codes?:
Release Type:
The source code & tutorials found on this site are released as license ware for PlayBasic Users. No Person or Company may redistribute any file (tutorial / source code or media files) from this site, without explicit written permission.
|
|

